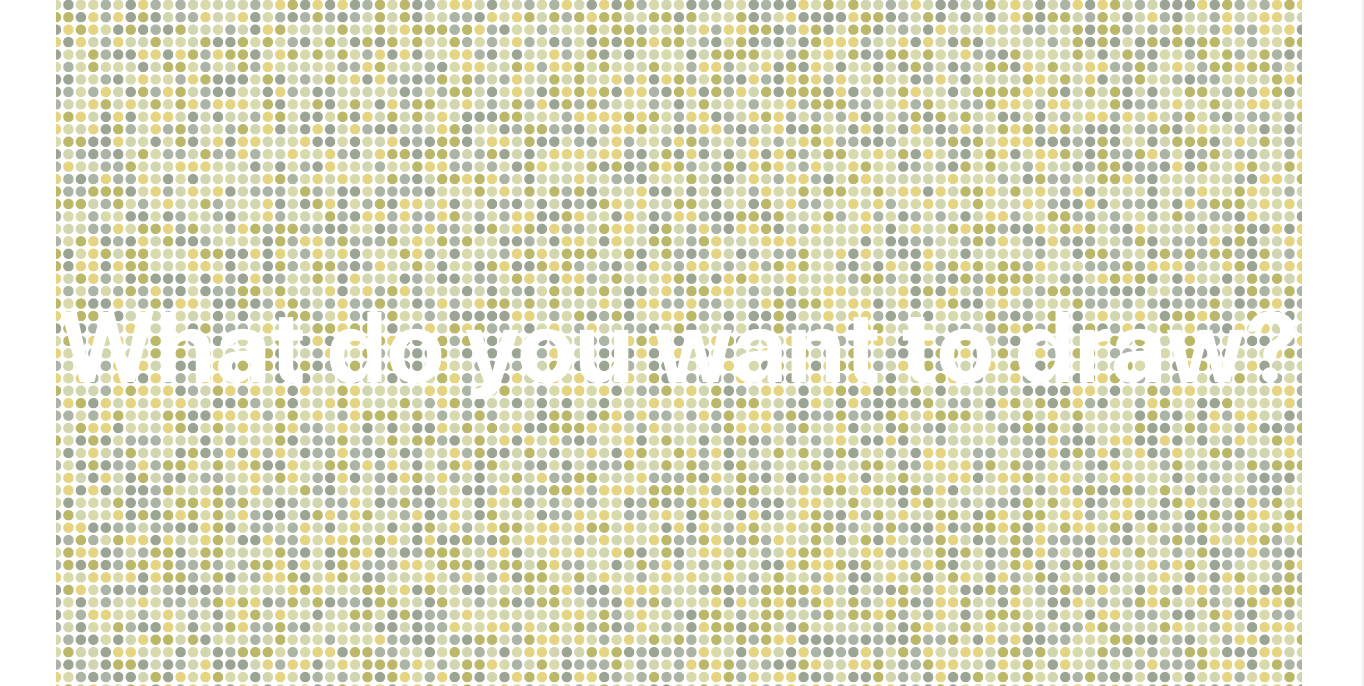
Make an anti color blind poster!
Making an Anti Color Blind Poster

Color Blindness
One in 5 people are color blind. The poster you make above is a text hidden from color blindness. Use it for fun and amusement to irritate colorblinds, use it as a quick color blindness check at parties.
Do not use it at work. It is actually anti color blind to do that, so be a nice person instead.
Ishihara Test
A test used to easily check if you’re one of the color blind. Here’s the simple explanation about the test for the purpose of this project:
As a color blind, I have hard time distinguishing between a particular set of colors. If a color from a particular set A and a color from a particular set B are shown, it will be hard for me to decide which set the color belongs to.
However, for a non color blind person, it is easy to notice that both colors come from different sets. They’re able to see the edges of areas painted with color from set A and set B.
We use this fact to draw letters with colors from SET A, and a background with colors from set B. We also paint the picture with dots which are spaced apart - so it’s hard to notice edges otherwise.
SVG
Say hello to vector graphics. A color blind poster is made of layers.
Layer 1: On Colors

A screen full of bubbles. The bubbles are colored randomly with ishihara off colors.
this.onColors = ["#F9BB82", "#EBA170", "#FCCD84"];
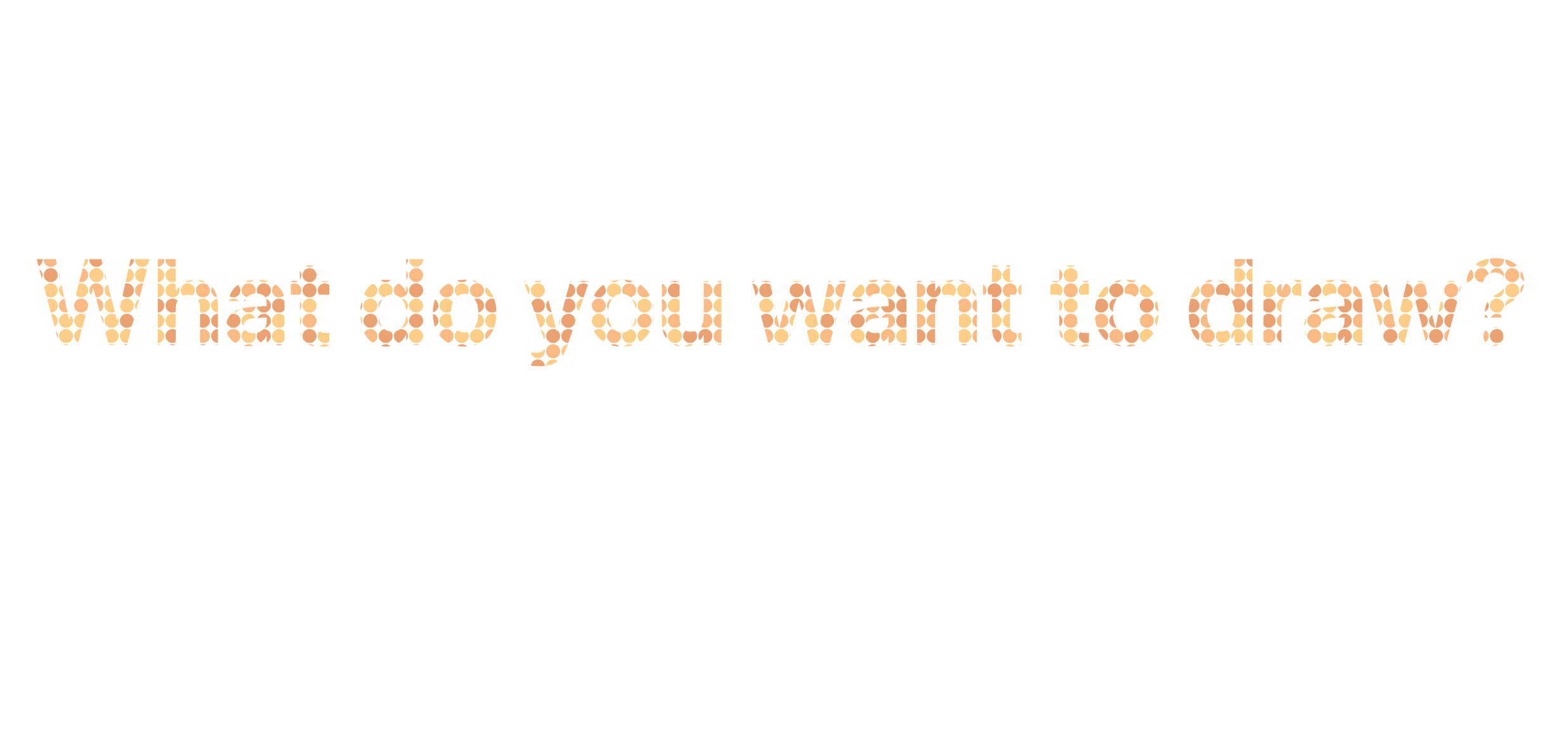
Layer 2: Mask for On Color

We want the On colors layer to appear only where the text is, so let’s add a mask - a mask shaped like the text we have.
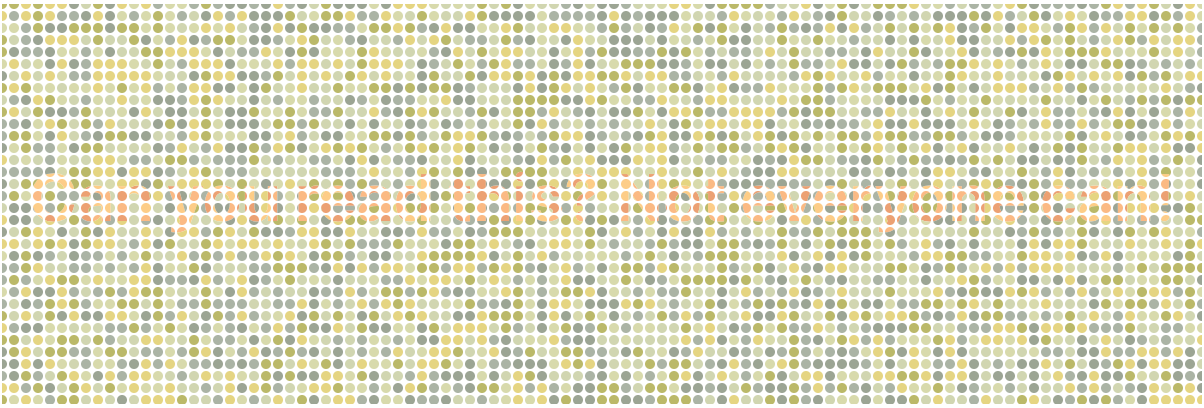
Layer 3: Off Colors

A screen full of bubbles. The bubbles are colored randomly with ishihara ON colors.
this.offColors = [
"#9CA594",
"#ACB4A5",
"#BBB964",
"#D7DAAA",
"#E5D57D",
"#D1D6AF",
];
Layer 4: Mask for Off Colors

To show the off layer where the text is not there, we mask it with the inverted version of the text.
Stack these four layers together, and you have a poster like above!
The code is at ./app.js